KompoZer の特徴
- ウェブページを作成する無料のウェブオーサリングソフト
- WYSIWYGタイプなので視覚的に作業が可能
- オープンソースで開発
KompoZer は 開発が中止された「Nvu」というMozilla Composer をベースにしたウェブオーサリングソフトのフォークで、 2010年 のベータ版 0.83 を最後に開発が止まり、対応している言語も HTML 4.0 または XHTML 1.0 で、現在主流になっている HTML 5は未サポート。
- KompoZerの代替アプリについては BlueGriffon のインストールと使い方 を参照。
開発元
- 開発者:Fabien Cazenave 氏
ダウンロード
公式サイトは閉鎖。
システム要件
- バージョン:0.8β3(開発終了)
- OS:Windows XP/ Vista/ 7/ 8.x
Windows 10 で動作確認済み。
インストール

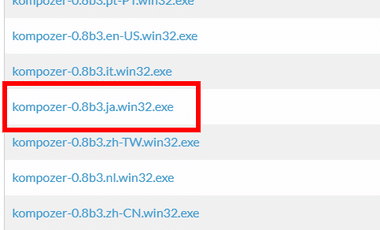
SOURCE FORGE から KompoZer -0.8b3.ja.win32.exe をクリックしてダウンロード。

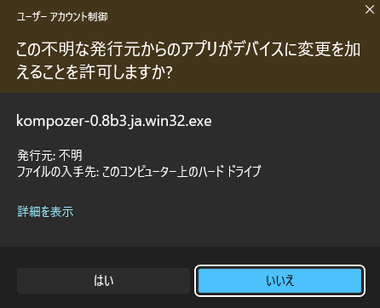
インストーラーを起動して ユーザーアカウント制御の ダイアログが表示されたら「はい」で許可。

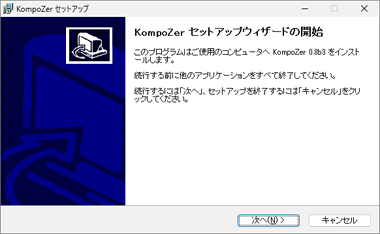
セットアップウィザードが開始するので「次へ」。

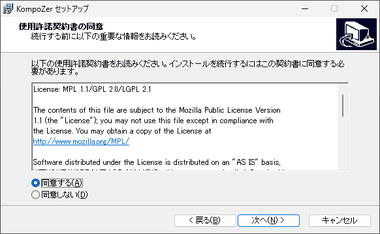
EULA が表示されるので確認して問題なければ「同意する」。

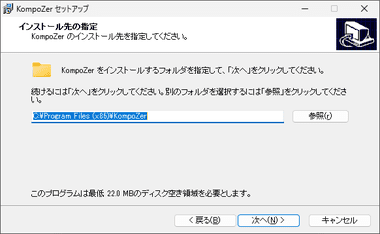
インストール先を確認して「インストール」。

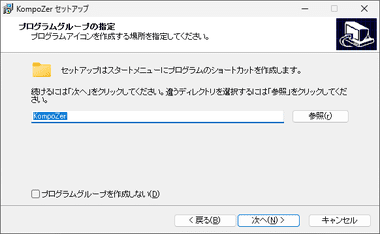
プログラムグループの指定はデフォルトのまま「次へ」。

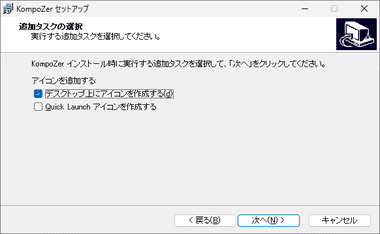
追加のタスクを選択して「次へ」。

「インストール」でインストールを実行。

「完了」でセットアップ完了。
設定

メニューバーの ツール から 設定 を選択。

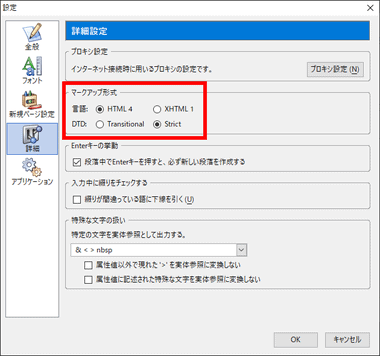
詳細 の マークアップ形式 から使用する言語を選択。
KompoZer の使い方

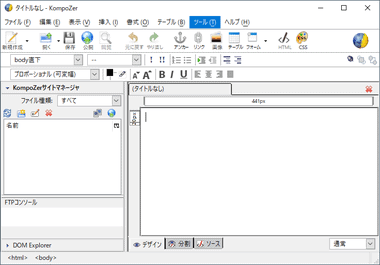
KompoZerを起動するとワープロソフトのように白紙ページにIビームが点滅している状態になる。

ツールメニューの「保存」をクリック。


ブラウザに表示されたり、Googleや Yahooの検索結果に表示されるページタイトルを入力して「OK」。
タイトルには 漢字やひらがな などの 2バイト文字を使用できるが、ファイル名は必ず半角英数の 1バイト文字を使用 する。

作成したファイルは完成した時点でアップロードが必要になるため、予めファイル構成を固めておく。
一般的にはサイトのカテゴリーフォルダ 内に 作成したページ と ページに使用する素材 を保存する フォルダを分けて作成し、フォルダ名は 全て 半角英数を使用する。
ホストの初期フォルダ(ルートディレクトリ)の中にページの表示に必要な素材などを全てアップするため、フォルダ分けをしっかり行わないと後からの処理が非常に煩雑になる。
文章入力

文章は右ペイン に入力する。

画面下部にある ソース タブに切り替えると 入力した文字が HTML で表示される。
0.8β3では デザイン から ソース に切り替えてソースを直接編集した後 デザインに戻った場合に、h属性や div属性などの切り替えができなくなる不具合があり、不具合が発生した場合は 一旦保存して再度ページを開くか、KompoZer の再起動で大抵は解決するが、ソースの直接編集はテキストエディタなど別アプリの使用を推奨。
レイアウトの設定
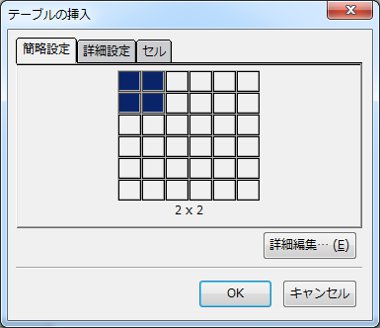
 レイアウトは ツールアイコンから テーブル を選択するか、メニューバーの テーブル から 挿入 を選択する。
レイアウトは ツールアイコンから テーブル を選択するか、メニューバーの テーブル から 挿入 を選択する。

設置するセルの数を指定してテーブルを設置。

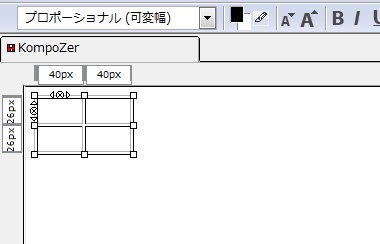
追加したテーブルは 任意の大きさに拡大縮小が可能。

セルがブラウザでどのように表示されるか確認するには、ファイルを保存した後 閲覧 アイコンをクリックするとブラウザが起動する。

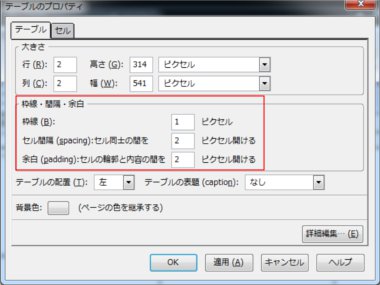
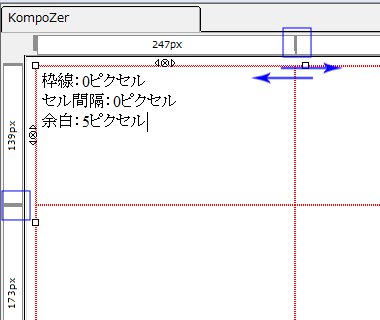
設置したテーブルの枠線や余白などの設定は テーブルをダブルクリックするか、メニューの テーブル から テーブルのプロパティ を選択し、テーブル タブで 枠線の太さ・セル間隔・セル内の余白を設定。

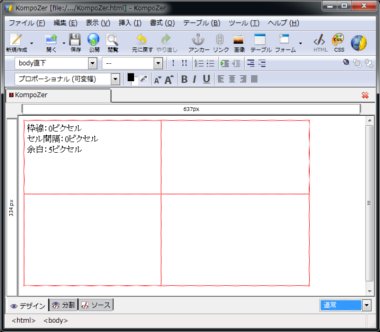
枠線 を0 ピクセルにすると 実線から赤い点線に変わる。

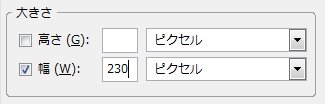
セルの幅はスライドして調整するか、テーブルのプロパティで セル タブを選択して 大きさ を指定。

数値を指定する場合は必ず指定する側にチェックを入れる。

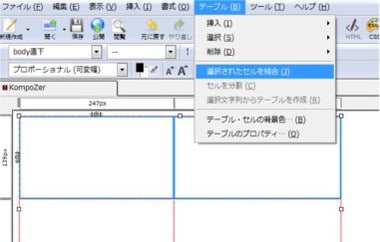
セルの結合は 結合するセルを選択して テーブル の 選択されたセルを結合 を選択するか、コンテキストメニュー(右クリックメニュー)で 選択されたセルを結合 を選択する。

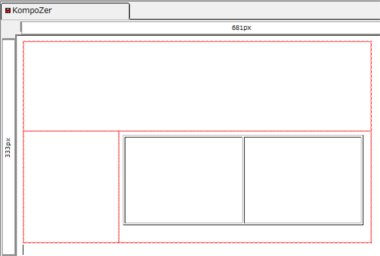
テーブルの中にテーブルを挿入する場合は、該当のセルをクリックし、通常のテーブル作成と同じ手順で挿入する。
画像の追加
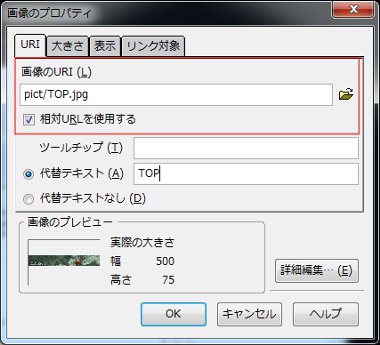
ページに画像を挿入する場合は 追加したい箇所で ツールアイコンから 画像をクリックして 画像のプロパティ を開く。

設置する画像ファイルは pict フォルダ などに保存し、 画像URL のフォルダアイコンから 保存してある画像を選択し、代替テキスト(画像を表示できない場合に表示する画像の説明)を入力する。
相対URL を無効にすると 絶対パス になるため サーバにアップした際にリンクが切れてしまう。

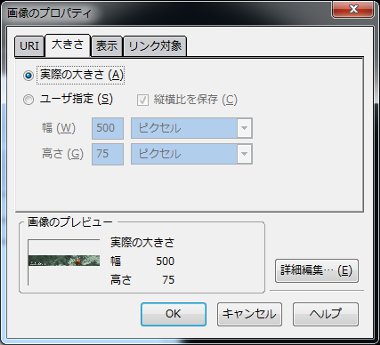
配置する画像の大きさは 画像プロパティ の 大きさ タブで 拡大縮小ができ、拡大縮小する場合は ユーザー指定 にチェックを入れて サイズを入力。

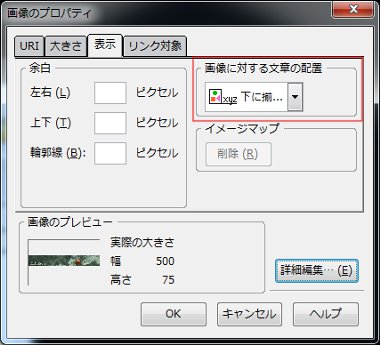
画像に対するテキストの回りこみは 画像プロパティ の 表示 タブにある 画像に対する文章の配置 で指定する。
文章の配置を左に回り込む に設定すると 画像の左側に文章が回り込み、下に揃える にすると 画像が配置された箇所には文章が入らず 画像の下に文章がくる。
画像に余白や輪郭線を付ける場合は 余白 項目に数値を入力できるが、左右余白(HSPACE)と 上下余白(VSPACE)は HTML 4.01 の 非推奨設定で、これらはスタイルシートの使用が推奨されている。

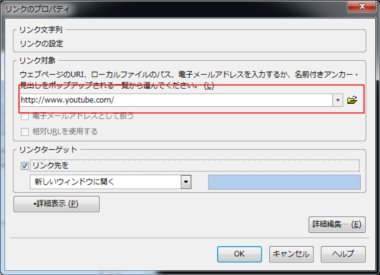
画像にリンクを埋め込む場合は リンク対象 タブで リンク先の URL を入力する。
リンクの設定
リンクの設定は 画像にリンクを追加した操作と同じで、リンクのプロパティ画面でリンク先のURLを指定する。

文章にリンクを設定する場合は、対象の文字列を選択し、リンクアイコンをクリックするか、右クリックメニューから リンクを作成 を選択する。

内部リンクはフォルダアイコンから 該当ページを指定すると 自動的に相対URL でリンクが作成される。
リンク先を新しいウィンドウで開く 場合は リンクターゲット の項目にある リンク先を にチェックを入れ、 新しいウインドウで開く を選択。

同一ページ内でのリンクは アンカー を使用する。
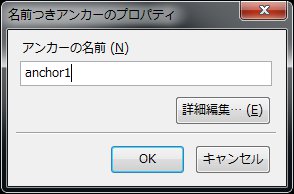
文字列の場合はアンカーを設置したい文字列を選択、画像の場合は対象の画像をクリックした状態で、ツールバーのイカリアイコンをクリックすると 名前付きアンカーのプロパティ が開くので、アンカーの名称を半角英数で入力。

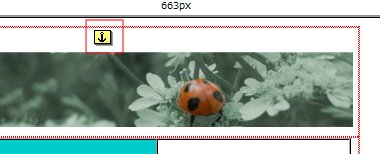
アンカーを設置すると 設置した箇所にイカリのマークが表示される。

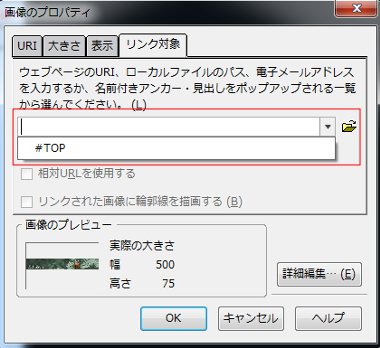
アンカーを設置した場所へのリンクは リンクのアイコンをクリックし、文字列なら リンクのプロパティ、画像なら 画像のプロパティ を開き、ドロップダウンリスト から アンカーを選択。
同一ページ内であれば リンクは #アンカー名 になり、他ページからのリンクは ページリンクの後に#アンカー名 を追加する。
文字や背景の装飾
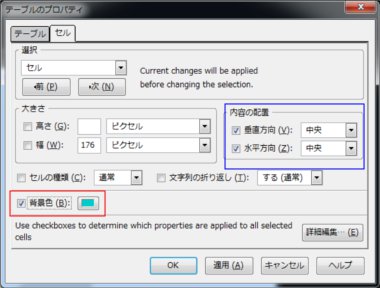
テーブル内のセルの背景色や文字の配置は テーブルのプロパティ から行う。

内容の配置 では文字や画像を、垂直方向 では 上・中央・下、水平方向 で 右・中央・左 が選択でき、指定する場合はチェックボックスにチェックを入れて配置を選択する。

セルの背景色ではなく ページの背景を編集したい場合は、メニューの 書式 から ページの配色と背景 で背景画像や配色の指定をする。
スタイルシート
文字の属性はデフォルトで 見出し1 のフォントサイズが最も大きくなっているが、これらはスタイルシート(CSS)で 変更できる。

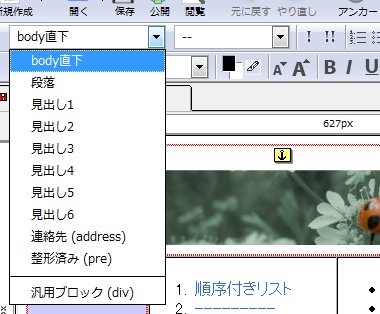
文字の属性を変更するには ツールバーのプルダウンメニューから選択するが、見出しは 文字のスタイルを決めるものではなく ページ内の重要性を表しているため、スタイル重視で 見出し3 の後に見出し2 が来るような構文は原則的に正しくない。

スタイルシートは フォントの大きさ・色・斜体・太文字・背景色・背景画像 などの スタイル を定義するもので、段落意味をする < p>タグをスタイルシートで定義すると <p>タグを使用する箇所は全て同じスタイルになり ページの構成に統一感がでる。
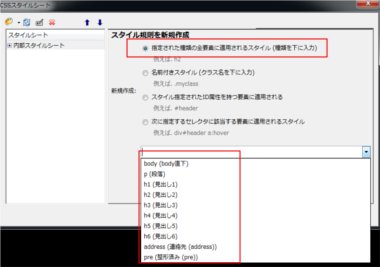
KompoZer は CSS エディタを実装しており、 CSS アイコンでエディタを開き スタイル規則を新規作成 で 指定された種類の全要素に適用されるスタイル にチェックを入れ、リストボックスから定義するタグを選択して「スタイル規則の作成」をクリック。

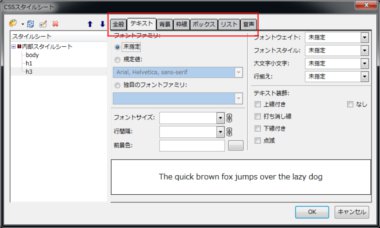
スタイルの指定はメニュータブを切り替えて行う。
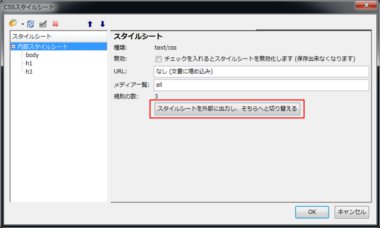
作成したスタイルシートは 他のページにはスタイルが反映されない 内部スタイルシート で、設定したスタイルを他のページに反映させるには スタイルを外部に出力する。

内部スタイルシートで設定した規則を外部出力するには、CSS エディタを起動し「スタイルシートを外部に出力し、そちらへと切り替える」をクリックして ファイルに半角英数で名前を付けて保存。

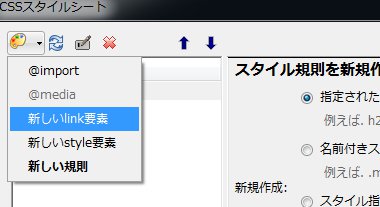
新規のページに出力した外部スタイルシートを読み込ませるには「新しいlink要素」を選択。

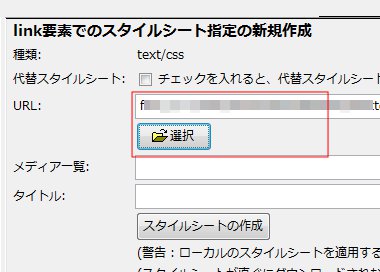
「選択」をクリックして 出力したスタイルシートを指定すると URL の欄にスタイルシートのパスが表示されるので「スタイルシートの作成」をクリック。
外部スタイルシートを正しく読み込むと 未定義の「内部スタイルシート」の下に外部スタイルシートのファイル名が表示され ページにスタイルが適用される。
関連記事
Index BlueGriffon の特徴開発元ダウンロードシステム要件インストールBlueGriffon の使い方 BlueGriffon の特徴 基本機能を無料で利用可能な WYSIWYG 対応の…