BlueGriffon の特徴
- Mozilla Composerをベースに開発されたHTML5や CSSをサポートしている WYSIWYG 対応のウェブオーサリングソフト
- 基本機能は無料で利用可能
BlueGriffonは WYSIWYGをサポートしているが、コードの編集をしないとデザインに大きな制限がかかるため CSSや HTMLの知識は必要。

BlueGriffonは 2024年 3月下旬に開発終了を発表し、公式サイト には開発終了の理由などが掲載されている。
BlueGriffonの公式サイトは https 未サポートのため、Firefoxで HTTPS-Onlyモードが有効だとアクセスがブロックされる。
開発元
- 開発元:Disruptive Innovations SAS(ダニエル・グラッツマン氏)
- 開発元の拠点:フランス
ダニエル・グラッツマン氏は オープンソースのウェブオーサリングソフト Nvuの開発者。
Nvu は 2006年に開発が中止になり、Nvuのコードを引き継いだフリーソフト KompoZer は 2010年にリリースされたベータ版 0.83 を最後に開発が止まっている。
ダウンロード
システム要件
- バージョン:3.1(開発終了)
- OS:Windows 7/ 8 / 10(64bit)
バージョン 3.1より 32bit の Windowsは未サポート。
インストール

FOSSHUB から 64-bit Windows Installer をクリックしてインストーラーをダウンロード。

ダウンロードしたインストーラーを起動し、ユーザーアカウント制御のプロンプトが表示されたら「はい」で許可。

セットアップウィザードが開始するので「Next」。

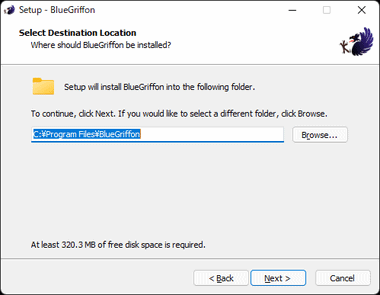
インストール先を確認して「Next」。

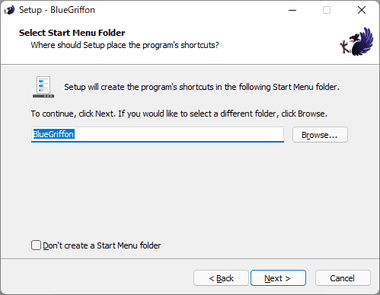
スタートメニューへの登録もデフォルト設定で「Next」。
スタートメニューに追加したくない場合は Don’t create a Start Menu folder をチェックする。

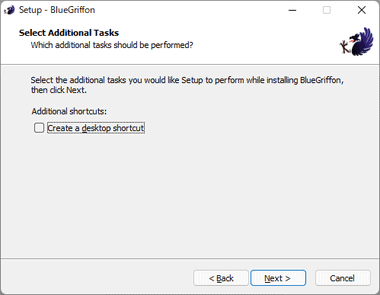
デスクトップにショートカットアイコンを作成するならチェックして「Next」。

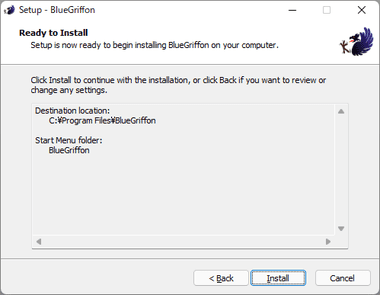
「Install」でインストールを実行。

「Finish」でセットアップ完了。

初回起動時にインストールしたバージョンの概要が表示されるので「OK」で閉じる。
BlueGriffon の使い方

新規ページの作成はメニューバーの ファイル から 新規作成 か 新規作成ウィザード を選択。
新規作成ウィザード を利用するとページの基本設定が行える。

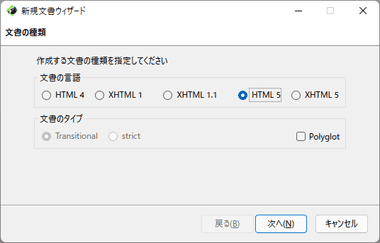
新規作成ウィザード を選択するとマークアップ言語の設定画面になるので、現在推奨されている HTML5 を選択して「次へ」。
HTML ( HyperText Markup Language)はウェブブラウザにテキスト・画像の表示やリンクで紐付けを行うためのマークアップ言語で、BlueGriffonではワープロソフトのようにテキストを入力すると HTMLで記述される。

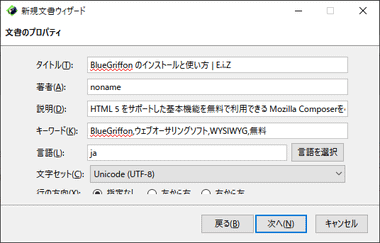
文書のプロパティでは meta要素 になる各項目を入力する。
- タイトル:ブラウザのタブや検索結果に表示されるページのタイトル
- 著者:ページの制作者
- 説明:ページの概要を詳しく記載
- キーワード:ページに関連したキーワードを入力(キーワードはカンマ(,)で区切る)
- 言語 : 「言語選択」から「日本語」を選択。
- 文字セット:Unicode(UTF-8)
- 行の方向 : 指定なし
行の方向 が完全に表示されていないが デフォルト設定で問題ない。

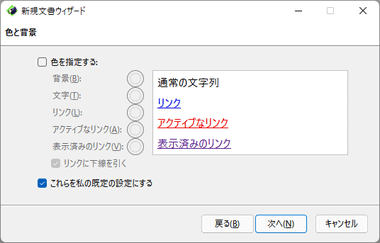
文字色やリンクの配色を指定。
変更する場合は 色を指定する をチェックして任意のカラーを選択する。

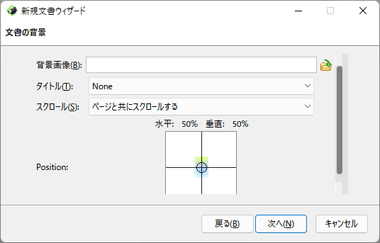
背景に画像を表示させる場合はフォルダアイコンをクリックして表示する画像ファイルを指定、背景画像が不要であれば未設定のまま「次へ」。
設定した背景画像は タイトル で None(単体)・Horizontally(横並び)・Vertically(縦並び)・Both(全体)から配置を指定。
スクロール では 指定した背景をスクロール時に移動させるか 固定したままにするか選択。

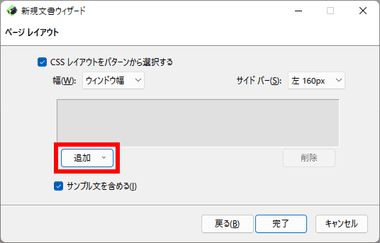
ページレイアウトではページ幅やサイドバー が設定でき、 追加 のリストからレイアウトを追加し、設定が終了したら「完了」。
レイアウトが決まっていない場合は 1列 , 100% を追加。
ページの幅の固定は 幅 のドロップダウンリストからサイズを選択し、サイドバーを作成は サイドバー のドロップダウンリストから位置とサイズを選択。

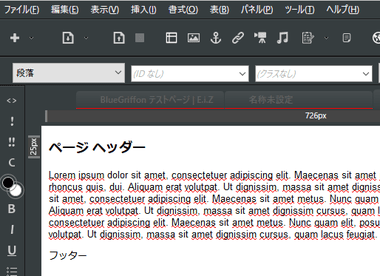
サンプルテキストが 記載された新規ページが表示される。

新規ページを作成したらメニューバーの ファイル から 保存 を選択して ファイルを保存。
保存時のファイル名は必ず半角英数を使用。
書式設定 – CSS の編集

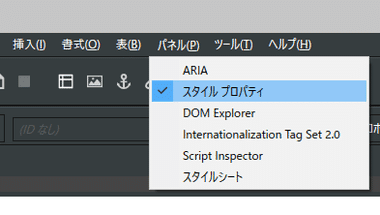
メニューバーの パネル から スタイルプロパティ にチェックを入れる。
CSS(Cascading Style Sheets)は「スタイルシート言語」で記述するウェブページのデザインを指示する仕様書で、BlueGriffonではテキストの書式設定を行うと自動的にCSS が作成されるが、無償版には CSSエディタが付属していないため、CSSを直接編集する場合は ソース の修正が必要。

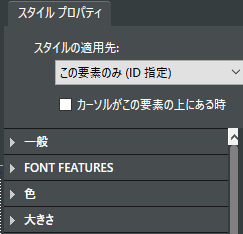
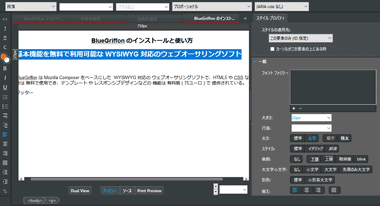
右サイドパネルに スタイル プロパティ が表示される。
スタイルプロパティはページデザインの編集に使用するもので、文字装飾のほかに画像・背景色・表 などの細かな設定が可能で、マウスオーバー時の簡単なエフェクトも追加できる。

スタイルプロパティ で書式設定をする場合は IDやクラスの設定が必要だが、BlueGriffonは自動設定 機能を実装している。
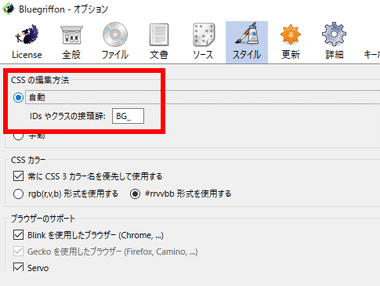
IDやクラス の自動設定を有効にするには、メニューバーの ツール から オプション を開き、スタイル の CSSの編集方法 で 自動 にチェックを入れる。
IDやクラス が分からないビギナーは有効にしておくことを推奨。

書式を適用する範囲を選択後 スタイル プロパティ で設定を行う。
フォント設定

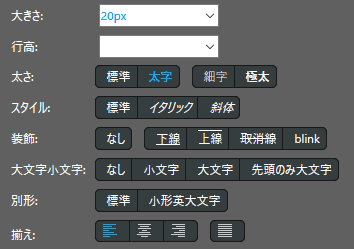
フォントサイズ・文字揃え・装飾・行高などは 一般 の項目で設定する。

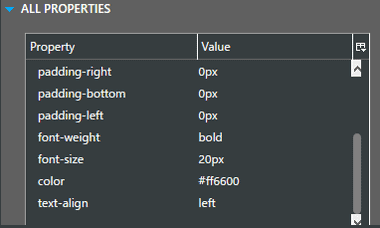
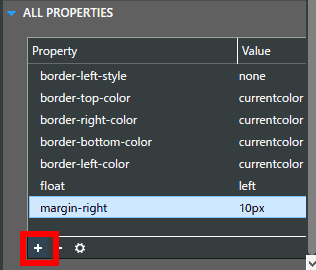
マージンやパディングなどは ALL PROPERTIES で設定でき、該当項目の数値をダブルクリックすると編集可能になる。

文字装飾・記号付きリスト・文字揃えなどは 左サイドのツールバーでも設定可能。
前景色・背景色

ページヘッダーや本文の文字色や背景色の変更は スタイルプロパティ の 色 で編集し、前景色は 文字色 、背景色には画像やグラデーションを設定できる。

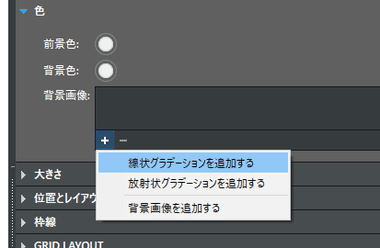
グラデーションを使用する場合は 背景画像 の「+」をクリックして 線状 または 放射状 を選択。
フロート(float)

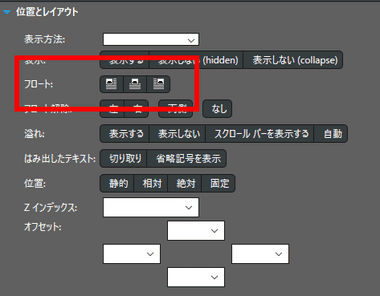
フロートは指定した画像などの要素を左右に寄せてテキストが回り込む表示方法で、指定するには 位置とレイアウト の項目にある フロート で アイコンを選択。

左フロートにすると画像が左に寄り、文章が画像の右側に回り込む。
直接編集

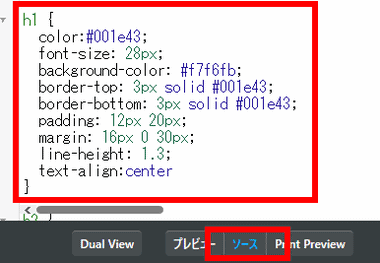
CSSは 表示を プレビュー から ソース に切り替えて編集できる。
コンテンツの作成
見出し

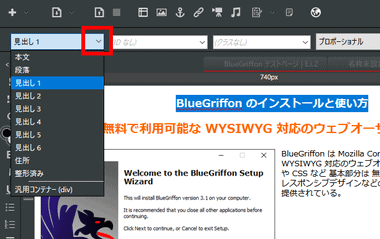
ページのタイトル的な部分に見出し1 、サブタイトルが 見出し2 といった具合に ページの内容を表す キーワードに 見出し を使用し、見出しや段落の設定は左上にある 書式選択 のドロップダウンリストから選択する。
見出しの書式は スタイルプロパティ で設定する。
画像の挿入

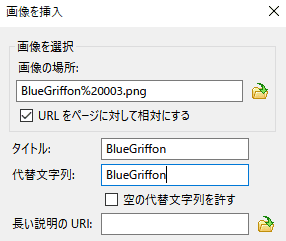
ツールアイコンの 画像 をクリックするかメニューバーの 挿入 から 画像 を選択。

画像の場所 でフォルダアイコンをクリックして挿入する画像を指定し、URLをページ対して相対にする にチェックを入れて、タイトル と 代替文字列(alt属性)を入力。
リンク先を示す「パス」には 相対パス と 絶対パス があり、相対パスは現在の場所を起点にリンク先の場所を指定し、絶対パスはトップからの URLを指定する。

画像の周囲に余白を追加する場合は、画像を選択した状態で ALL PROPERTIES を展開し、「+」をクリックして margin を追加。
挿入した画像のサイズの変更は ALL PROPERTIES に width を追加して任意の幅を指定。
ビデオの挿入

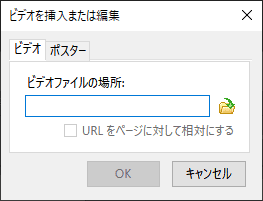
動画ファイル を直接挿入する場合は、ツールアイコンの ビデオ をクリックするか、メニューバーの 挿入 から ビデオ を選択。

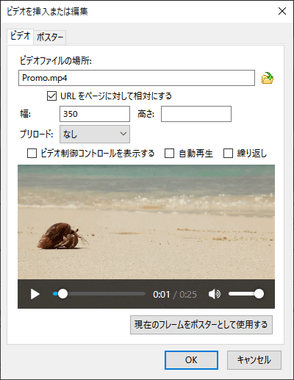
ビデオファイルの場所 で 挿入する動画を指定。

幅 でページに挿入する際のプレーヤーのサイズを入力後、ビデオの制御コントロールを表示する にチェックを入れ、任意で 自動再生・繰り返し を有効にして「OK」で確定。
ビデオの制御コントロールを表示する を無効にすると動画が表示されない。
リンクの挿入

リンクを追加する文字列や画像 を選択した状態で ツールアイコンの リンク をクリックするか、メニューバーの 挿入 から リンク を選択。
リンクにはサイト内に移動するものとサイト外に移動するものがあり、基本的にサイト内のリンクには 相対パス を使用し、サイト外のリンクは 絶対パス を使用する。

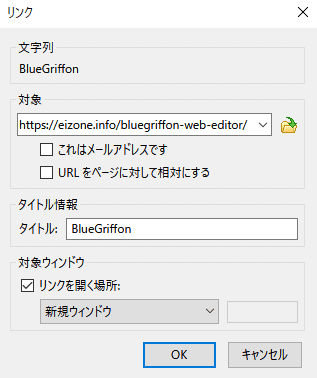
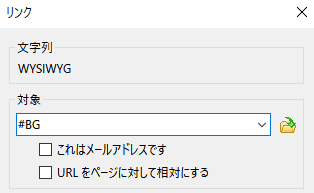
対象 の部分にリンク先の URLとタイトルを入力。
サイト内の別ページに移動する場合は URLをページに対して相対にする にチェックを入れる。
アンカー

アンカーを追加するテキストを選択して、ツールアイコンの アンカー をクリックするかメニューバーの 挿入 から アンカー を選択。
アンカー は同一ページ内など URLがない場所に印を作るもので、見出しなどに IDを設定 して作成する。

アンカーの名前 を求められるので半角英数で任意の文字列を入力して「OK」をクリック。

ページ内に作成したアンカーへは任意のテキストを選択して リンク を作成し、 対象 に #(設定したID)を入力すれば作成できる。
他ページのアンカーへ移動させるにはページ URLの後に # アンカーID を追加。
ブラウザでの確認

ページがある程度できたらツールアイコンから「ブラウザ」を選択して確認する。

現在は Chrome / Edge / Brave / Vivaldi などの Chromium系と Firefoxが主流なので、確認は双方のブラウザで行う。
実行ファイルの場所
- Google Chrome
C:\Program Files\Google\Chrome\Application - Firefox
C:\Program Files\Mozilla Firefox
- Microsoft Edge
C:\Program Files (x86)\Microsoft\Edge\Application
起動時の不具合
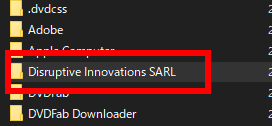
エラーメッセージ XMLパースエラー:定義されていない実態が使用されています。 が表示されてBlueGriffon が 起動しない場合は、 BlueGriffon のプロファイルが格納されている Disruptive Innovations SARL フォルダを削除すると回避できる。

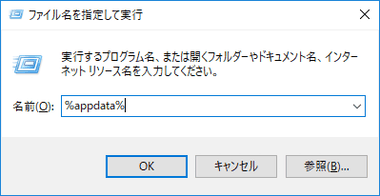
Disruptive Innovations SARL は隠しフォルダになっている Roaming フォルダ内にあるので、ファイル名を指定して実行 (Win + R キー)で %appdata% と入力して フォルダを開く。
C:\Users\(ユーザー名)\AppData\Roaming\Disruptive Innovations SARL\BlueGriffon

BlueGriffon を終了後 Roamingフォルダから Disruptive Innovations SARL をフォルダを削除する。
Disruptive Innovations SARL は BlueGriffon 起動時に自動生成されるため、再度 BlueGriffon を立ち上げると 通常よりも起動に時間を要する。
しばらく待っても BlueGriffon が起動しない場合は起動を再試行。
関連記事
ワープロやグラフィックソフトの操作に近い形で視覚的にウェブページを作成でき、スタイルシートもサポートしているウェブページの制作入門に最適な WYSIWYG対応の無料ウェブオーサリングソフト






