![]()
システム要件を満たしていないパソコンで動作している Windows 11の大型アップデートの手順。
Windows 11 24H2 アップデート
システム要件を満たしていないパソコンで動作している Windows 11はバージョン 22H2から Windowsアップデートによる自動更新が適用されないため、更新する場合はインストールメディアからインプレースアップグレード(上書きインストール)が必要になった。
システム要件を満たしたパソコンでも セーフガードホールド がブロックしている場合はアップデートが保留になる。

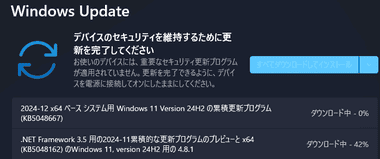
21H2までは大型アップデートがあると Windows 11 非対応PCでもインストールを促すメッセージが表示されていたが、22H2以降は更新プラグラムをチェックしても 最新の状態です と表示されてアップデートできない。

Windows11 24H2の ISOファイルからのインプレースアップグレードはシステムチェックでブロックされる。
RufusでブータブルUSBを作成


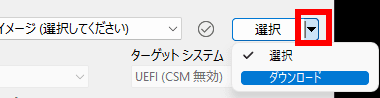
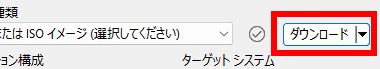
Rufus の公式サイト からアプリをダウンロードし、8GB 以上の USBメモリをセットした状態で「選択」のリストを ダウンロード に切り替えて「ダウンロード」をクリック。
Microsoft が匿名でのダウンロードを禁止しているため VPNは切断する。
Rufus については Rufus のインストールと使い方 を参照。

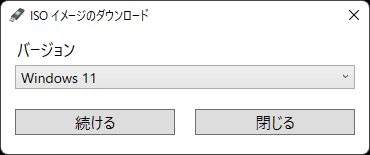
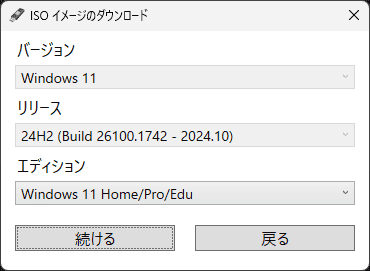
バージョン で Windows 11を選択して「続ける」。

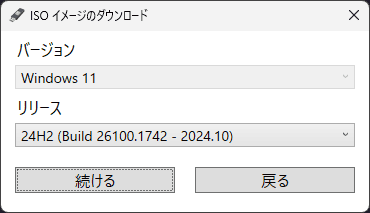
最新ビルドが選択されるので「続ける」。

エディションを選択して「続ける」。

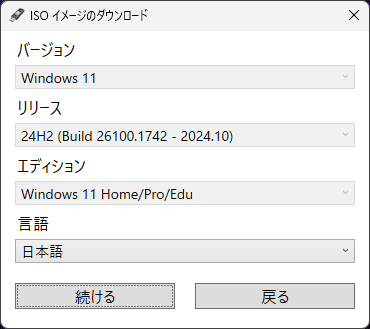
言語を確認して「続ける」。

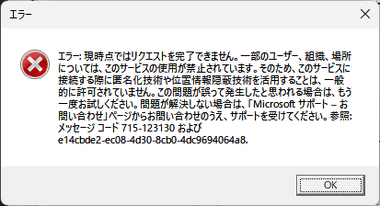
VPNなどを使用していると「現時点ではリクエストを完了できません」というエラーダイアログが表示されるので、通常回線に切り替えて最初からやり直す。

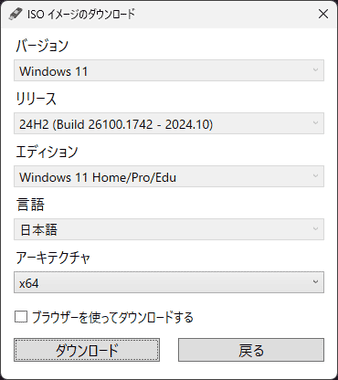
アーキテクチャは x64 のみなので「ダウンロード」をクリックして保存先を指定。

![]()
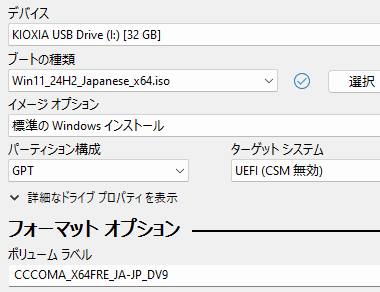
ダウンロードが完了するとイメージファイルを読み込んだ状態になるので「スタート」。

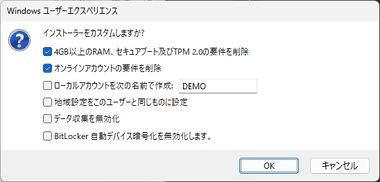
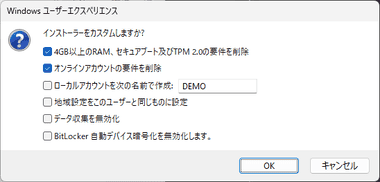
カスタマイズ用のダイアログが表示され、セキュアブート・TPM2.0・Microsoftアカウント入力 のバイパスが有効になっているので、デフォルト設定で「OK」。

USBメモリのフォーマットに関するダイアログ が表示されるので「OK」。

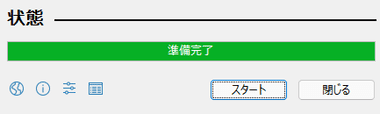
プログレスバー が 100% になり 準備完了 と表示されたら「閉じる」で Rufusを閉じて終了。
Windows 11 のインストール

![]()
Rufus で作成したインストールメディアをセットし、CCCOMA_X64FRE_JA_JP を開いて setup を起動。
アップデートを実行する前に個人ファイルはバックアップを推奨。

ユーザーアカウント制御のプロンプトが表示されたら「はい」で許可。

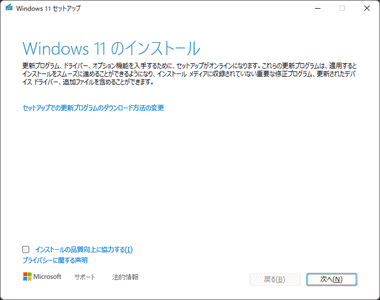
セットアップウィザードが開始するので「次へ」。

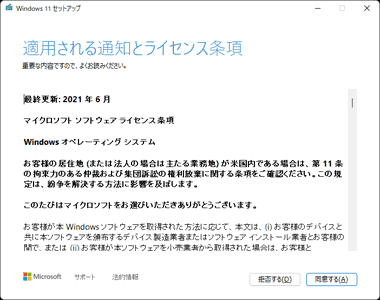
システムチェックがバイパスされて使用許諾書が表示されるので、問題なければ「同意する」。
チェック中にウィザードが自動的に再起動する。

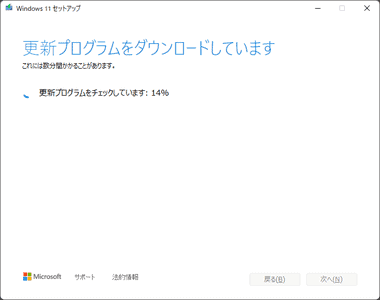
更新プログラムをダウンロードが開始。
46%で長時間停止するが完了するまで待つ。

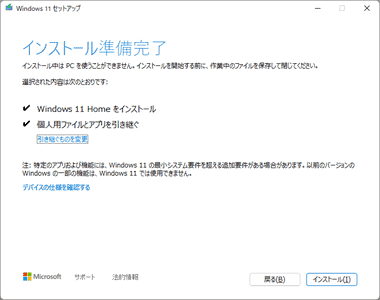
インストールの準備ができたらデフォルト設定で「インストール」。

インストールが完了したら更新された Windows 11が起動する。
バージョンの確認と Windowsアップデート

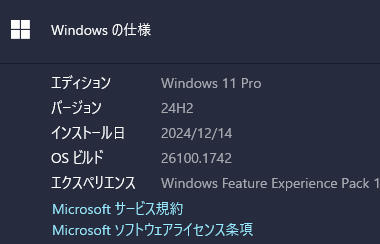
Windowsが起動したら 設定 の システム で バージョン情報 を確認。

更新後は Windows11のバージョンに対応したアップデートが Windows Updateで適用される。
備考
Windows 11 非対応のパソコンで Windows 10からアップグレードする方法については Window 11 非対応 PC のアップグレード方法 を参照。
関連情報
TPM2.0やセキュアブートなどのシステム要件を満たしていない パソコンを Rufusと ImgBurnを使用して Windows11の最新ビルドにアップグレードする手順
Windowsのアップグレードや毎年 1回実施される 大型アップデートの際に、以前の環境に復元をするため Cドライブに作成される Windows oldフォルダの削除と復元の手順
サポートが終了してWindows Update を使用したSP1 へのアップグレードができなくなった無印 Windows7 からのアップグレード手順 とSP1へのアップグレード後に発生するWindows Update エラーの回避方法