Microsoft Clarity の特徴
- 見やすい UIでウェブサイトのユーザー インタラクションを把握できる無料の行動分析ツール
- スクロールの奥行きやデッドクリックなどを確認でき、サイトのユーザーエクスペリエンスの分析に最適
- Copilot(生成AI)を実装し、サイトの指標を簡潔に表示
- オープンソースで開発
- Google Analytics GA4との連携もサポート
コパイロットとの AIチャットも実装予定で、ユーザーの質問に対してコパイロットがデータを分析して回答するようになる。
開発元
- 開発元:Microsoft
- 開発元の拠点:米国
アクセス
アカウントの登録


公式サイト の「使い始める」をクリックして、Microsoftアカウント・Facebookアカウント・Googleアカウント からサインアップに使用するアカウントを選択し、アカウントにログインして Clarityのアクセスを許可。
Bing Webmaster Tools を利用している場合は、Bing Webmaster Toolsから Clarityのリンクを開き、Bing Webmaster Toolsのアカウントでサインイン。

Clarityの使用許諾書に問題なければ 承諾します をチェックして「続ける」。

分析するサイトの情報を入力して「新しいプロジェクトを追加する」。

あと少しで完了です。 と表示されたらワードプレスの管理画面を開く。
Clarity プラグインのインストール

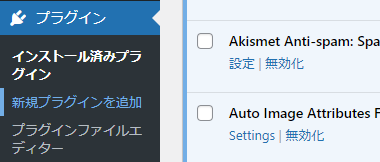
ワードプレスの管理画面を開いたら、左サイドパネルの プラグイン から 新規プラグインを追加 を選択。
ブラウザや拡張機能のアドブロック機能は無効にしておく。
![]()

Microsoft Clarity を検索してインストールしたら「有効化」。


プラグインを有効にしたら「Setup Clarity」をクリックし、既存の Clarity プロジェクトに接続する に分析するサイトが登録されているので選択後「接続」。

データの収集が開始する。
Clarityのドキュメント には content.php に data-clarity-region=”article” のコード追加に関する記載があるが、プラグインをインストールすると該当のコードは content.php に追加される。
初期設定

管理画面の右上にある Clarity の詳細を見る をクリックして Clarityの管理ページを開く。

ツアー の プロジェクト設定 をクリック。

サイトカテゴリー を選択して保存。



Googleアナリティクスと連携する場合は、左サイドパネルの セットアップ から Googleアナリティクスの統合 の「開始する」を開き、Googleアナリティクスで使用している Googleアカウントでログイン後に Clarityのアクセスを許可して接続するサイトを選択。

![]()
管理者のアクセスをデータから除外する場合は、IPブロック で IPアドレスを追加。


上部メニューの 開始 を開いて残りのツアーを確認。
データの閲覧
![]()

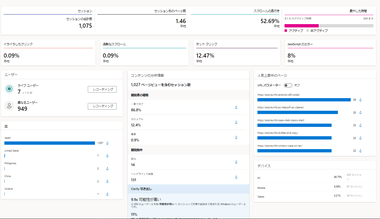
導入後にデータが表示されるまで 5~ 6時間は必要で、WordPressの管理画面の左サイドパネルに追加されている Clarity で主な指標を確認できる。


ヒートマップや Googleアナリティクスなどは Clarityのウェブサイト にアクセスする。
ブラウザ拡張機能 – Microsoft Clarity Live

ブラウザ拡張機能をインストールすると、Clarityにログインした状態であればコードを設置したサイトにヒートマップやエリアマップをオーバレイで表示できる。
拡張機能は Chromium系のブラウザのみ利用でき、Firefoxは未サポート。

ストアから拡張機能をブラウザに追加。
![]()
![]()

拡張機能から Microsoft Clarity Liveを選択し、Show Clarity widget を有効にする。
アドブロックが有効だと Clarity Live failed to launch と表示されてウィジェットを起動できないので、Clarity Live利用時はブラウザや拡張機能のアドブロックやトラッキングブロックを無効にする。

![]()
ウィジェットを有効にすると表示ページの情報が右下に表示される。

ヒートマップやエリアマップを選択すると情報がページにオーバレイで表示される。
関連記事
Googleアドセンスのクリックを繰り返す悪質な行為「アドセンス狩り」の 対策として人気の WordPress用 プラグイン AICP を利用するための動作条件などを紹介
翻訳精度が高い Google のニューラル翻訳 を利用して翻訳されたページを サブドメインやサブディレクトリで配信できるリーズナブルな Wordpress の翻訳プラグイン
広告の表示位置を柔軟に設定できるだけでなく、クリック詐欺の防止・アドブロックを検出時に指定した広告の表示やコンテンツの非表示化、ブロック毎のIMPやCTRなどのレポートも表示可能な広告管理プラグイン
広告を表示するデバイス の指定や見出し・コンテンツ・コメントなど柔軟な表示設定ができ、広告別の表示 / 非表示 設定やアドブロックの検知も可能な WordPress 用の広告管理プラグイン




