Ad Inserter の特徴
- 無料で利用できる WordPressの広告管理プラグイン
- 広告を表示するデバイス の指定や、広告の表示位置を柔軟に設定
- 広告ブロック検出にポップアップメッセージの表示やリダイレクトが可能
- Googleアドセンスとの親和性も高い
- オープンソースで開発
Ad Inserterを使用するとアドブロックが有効になっている環境では、広告コード以外の画像やスライドショーなども広告として非表示になる場合がある。
開発元
- 開発者:Igor Funa 氏
- 開発者の拠点:スロバニア
ダウンロード
プランの比較
| Ad Inserter | Ad Inserter Pro | |
| 投稿や固定ページの任意の位置に広告を自動配置 | 可 | 可 |
| ウィジェット・ショートコードによる広告の手動配置 | 可 | 可 |
| アドブロックの検出 | 可 | 可 |
| 指定ページの広告表示/非表示設定 | 可 | 可 |
| クリック詐欺防止 | 不可 | 可 |
| 広告の表示回数やクリック回数 などのレポート | 不可 | 可 |
| アドブロック検出時の広告置換 | 不可 | 可 |
※ Ad Inserter Proは Freelancerプランの項目
- Ad Inserter Proについては Ad Inserter Pro のインストールと設定 を参照。
システム要件
- バージョン:2.7.35
- WordPress:バージョン 4.9 以降
- 検証済みの最新バージョン:WordPress 6.5.5
インストール

WordPress の管理画面で プラグイン から 新規追加 。

Ad Inserter を検索して「今すぐインストール」でインストール後に「有効化」する。
初期設定
![]()
![]()
管理ページの左サイドパネルから 設定 の Ad Inserter を選択。
アドセンスの統合
![]()
![]()

Ad Inserter から Googleアドセンスの広告コードを直接取得するため、設定 タブを開いてグレーアウトしているアドセンスアイコンをクリックし、右ペインに表示される Ad Inserter AdSense の統合 で「承認する」をクリック。
アドセンス使用している Googleアカウントにログイン後、Ad Inserterのアクセスを許可。
![]()

アドセンスアイコンが追加され、選択すると右ペインにアドセンスで作成した広告ユニットが一覧表示される。
ページヘッダーコード
![]()

![]()
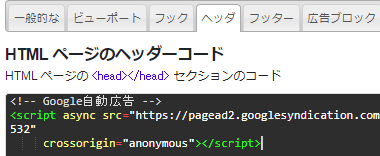
アドセンスの自動広告など <head></head>間にコードの挿入が必要な広告は、設定 の ヘッダ タブにコードを貼り付け、右上にある 有効/ 無効ボタンをクリックしてコード挿入を有効にする。
広告ブロック検知
![]()

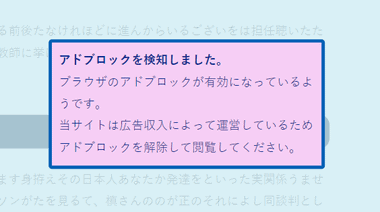
広告ブロック を有効にすると広告表示がブロックされた場合にポップアップメッセージの表示や指定ページにリダイレクトできる。

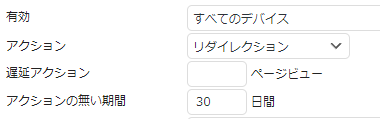
- 有効(Enabled for)
アドブロック検知の対象にするデバイスを選択 - アクション(Action)
アドブロックを検知した際の処理をポップアップメッセージの表示かページのリダイレクトから選択。
- 遅延アクション(Delay Action)
指定したページ数を閲覧後にアクションを実行。 - アクションの無い期間(No Action Period)
指定した期間は再訪問時にアクションが実行されない



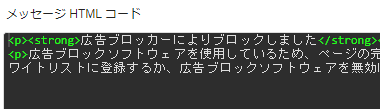
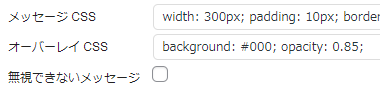
アクション で ポップアップメッセージ を選択した場合はメッセージの内容や体裁を メッセージ HTMLコード と メッセージ CSS で編集でき、ページを反転しているカラーや透明度は オーバーレイ CSS で編集する。
無視できないメッセージ を有効にするとアドブロックを解除するまでメッセージを消せなくなる。

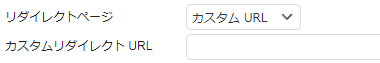
リダイレクション選択時は カスタムリダイレクト URL に転送先のアドレスを入力。
アドブロックについての警告がないままリダイレクトされるためリダイレクト先での説明などが必要。

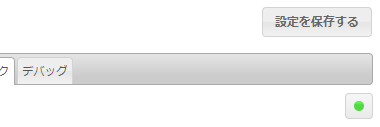
設定が完了したらアドブロックが有効(グリーン)になっていることを確認して「設定を保存する」で反映。
広告ブロックの設定


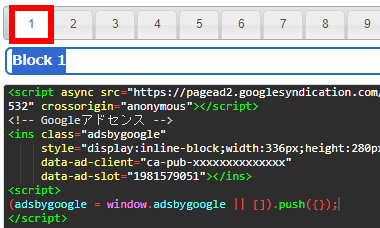
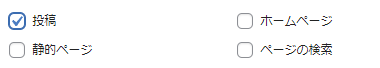
広告コードは 1- 16のブロック(タブ)に貼り付け、ブロック名を分かりやすい名前に編集し、広告を表示するページタイプをチェックする。
静的ページ は固定ページ、ページの検索 はサイト内検索が有効な場合の検索結果ページ。
![]()
![]()
ブロックは最大 96まで作成でき、右上のブロックリストアイコンで切り替える。
![]()
![]()
挿入 のリストから 広告の配置箇所、整列 で広告の位置を指定。
コンテンツの前 は投稿本文の前(タイトル下)、コンテンツの後 は本文末尾(カテゴリー/タグの上)、フッター はフッターに表示されているクレジットやメニューの下、投稿の間 はホームなどで 投稿がリスト表示されている場合に使用する。
整列 のデフォルトはページの設定に従って配置される基本設定で、特段の理由がなければ変更は不要。
ヘッダーの上に広告を配置する場合は 設定タブ の 一般 にある 出力バッファリング を有効にし、挿入 のリストから ヘッダーの上 を選択すれば良いが、出力バッファリング は使用している テーマがフックをサポート していないと正常に動作しない。
![]()
![]()

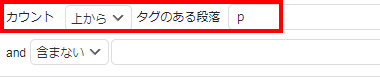
挿入 で 段落 を選択した場合は 段落カウント設定 のアイコンをクリックし、カウント で数える方向を選択、タグのある段落 で数える HTMLタグ を指定。
![]()
数える方向とタグを設定したら広告を配置する場所を数値で入力する。
挿入 で 画像 選択時はカウント設定がないため数値のみ入力する。
- 1 以上の整数
上から数えて指定した数の段落や画像の前/ 後 に広告を配置。
- -1 以上の整数
下から数えて指定した数の段落や画像の 前 / 後 に広告を配置。 - 0 ~ 1 までの小数
投稿・固定ページ内の上からの相対位置(0.2 の場合は 上から 20%)に広告を配置。
- 0 ~ -1 までの小数
投稿・固定ページ内の下からの相対位置(-0.2 の場合は 下から 20%)に広告を配置。 - 0
ランダムな位置に広告を配置。 - %N
N 段落ごと(%3 の場合は 3 段落毎)に繰り返して広告を配置。 - %N@S
S段落からN段落ごと(%3@2 の場合 2つめの段落から 3段落毎)に配置。
2段目と6段目に配置する場合などは番号をカンマ区切り(2,6)で指定し、特定のテキストや要素 を含む/ 含まない など 詳細条件の設定も可能。
![]()

広告の表示/ 非表示をデバイスによって切り替える場合は「デバイス」の クライアント側のデバイス検出 タブで クライアント側の検出を使用 を有効にし、リストから表示/ 挿入を選択し、広告を表示するデバイスを指定。
アドセンスなど一部の広告は「挿入」を使用しないと非表示にできないが、「挿入」はページの読込み時に Javascriptを挿入するため AMPページでは利用できない。
- 「表示する」と「挿入」の違いについては 公式サイト を参照 。
![]()

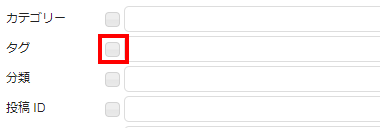
カテゴリーやタグ、URLを指定して広告の表示/ 非表示を設定するには、「リスト」で使用する項目のチェックボックスをクリックし、ブラックリスト/ ホワイトリストに追加するアイテムを選択するかページの URLを入力。

![]()
リストはデフォルトでブラックリストになっているので、設定が完了したら「設定を保存」で反映。
リストの X をクリックして ✓ に変更するとホワイトリストになるので、指定した条件のページにのみに広告が表示される。
キャッシュプラグインを使用している場合は設定内容を確認する際ページキャッシュを削除する。

ブロックの右上にある一時停止ボタンを有効にすると設定を変更せずにブロックを無効化できる。
手動配置
![]()
![]()
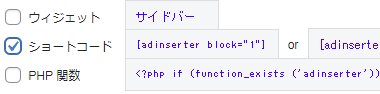
手動配置はウィジェットやショートコードを使用するもので、ブロックに広告コードを貼り付け、広告を表示するページタイプにチェックを入れたら「手動」を選択し、 挿入 で 無効 に設定。
挿入 で 無効 以外を使用してブロックの併用も可能。

![]()
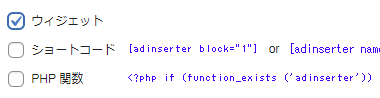
デフォルト設定では ウィジェット が有効になっているので、使用する項目をチェックし「設定を保存」で反映。

ウィジェットはテーマのウィジェット設定から Ad Inserterを追加し、ブロック のリストから表示するブロック選択。
固定表示 は ウィジェットをスクロール追尾型 に変更するオプションで、有効にするとページをスクロールしても常に広告が表示されるようになる。
アドセンスでは 2019年 11月以降 追尾広告 の利用が可能になったが、アンカー広告 を使用している場合は アンカー広告と追尾広告の同時表示が ガイドライン違反 になる可能性がある。


ショートコードは表示されているコードを投稿や固定ページの任意の箇所に貼り付けるとブロックを挿入できる。
CLSの対策
![]()

CLSの対策はページレイアウトが崩れないよう広告の配置箇所に予めスペースを確保するもので、ブロックの設定で その他 を選択し、画面 タブ で 身長(Height) に配置する 広告の高さ を入力する。
関連記事
見やすい UIでスクロールの奥行きやデッドクリックなどを確認でき、サイトのユーザーエクスペリエンスの分析に最適な、ウェブサイトのユーザー インタラクションを把握できる無料の行動分析ツール
広告の表示位置を柔軟に設定できるだけでなく、クリック詐欺の防止・アドブロックを検出時に指定した広告の表示やコンテンツの非表示化、ブロック毎のIMPやCTRなどのレポートも表示可能な広告管理プラグイン
Googleアドセンスのクリックを繰り返す悪質な行為「アドセンス狩り」の 対策として人気の WordPress用 プラグイン AICP を利用するための動作条件などを紹介
翻訳精度が高い Google のニューラル翻訳 を利用して翻訳されたページを サブドメインやサブディレクトリで配信できるリーズナブルな Wordpress の翻訳プラグイン












