BlueGriffon の特徴
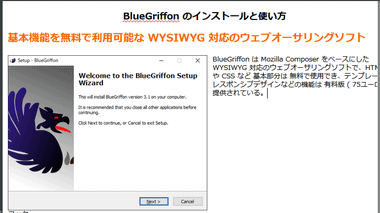
- 基本機能を無料で利用可能な WYSIWYG 対応のウェブオーサリングソフト
- Mozilla Composer をベースに開発
- HTML5や CSS をサポート
WYSIWYG(ウィジウィグ)は What You See Is What You Get(見たままをGETできる)の略で、ワープロソフトやグラフィックソフトのように完成時のイメージを編集して Webページを作成できる。
開発元
- 開発元:Disruptive Innovations SAS(ダニエル・グラッツマン氏)
- 開発元の拠点:フランス
Nvu は 2006年に開発が中止になり、Nvuのコードを引き継いだフリーソフト KompoZer は 2010年にリリースされたベータ版 0.83 を最後に開発が止まっている。
ダウンロード
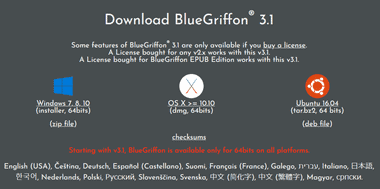
BlueGriffonの公式サイトは https 未サポートのため、Firefoxで HTTPS-Onlyモードが有効だとアクセスがブロックされる。
システム要件
- バージョン:3.1
- OS:Windows 7/ 8 / 10(64bit)
バージョン 3.1より 32bit の Windowsは未サポート。
インストール

公式サイト の Windows 7, 8, 10 をクリックしてインストーラーをダウンロード。

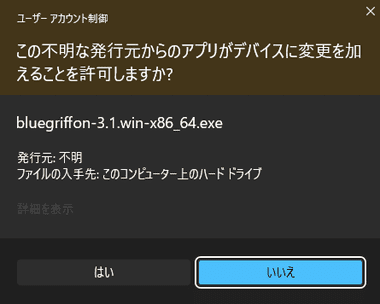
ダウンロードしたインストーラーを起動し、ユーザーアカウント制御のプロンプトが表示されたら「はい」で許可。

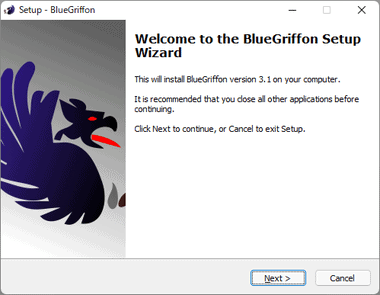
セットアップウィザードが開始するので「Next」。

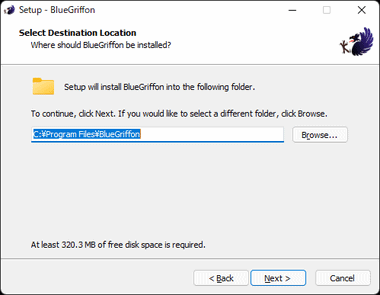
インストール先を確認して「Next」。

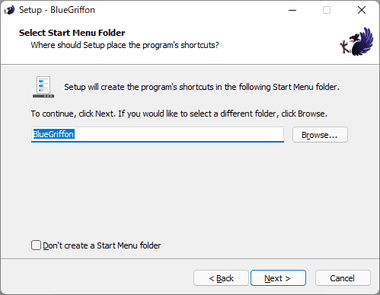
スタートメニューへの登録もデフォルト設定で「Next」。

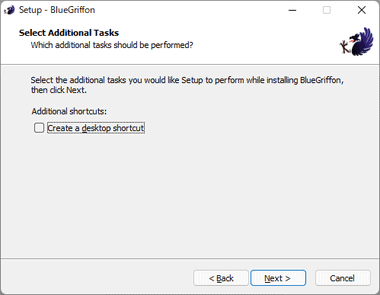
デスクトップにショートカットアイコンを作成するならチェックして「Next」。

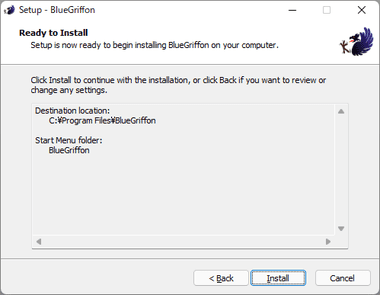
「Install」でインストールを実行。

「Finish」でセットアップ完了。

初回起動時にインストールしたバージョンの概要が表示されるので「OK」で閉じる。
BlueGriffon の使い方
BlueGriffon は WYSIWYGをサポートしているが、コードの編集をしないとデザインに大きな制限がかかるため、CSSや HTMLの知識は必要。
- HTML – HyperText Markup Language
ウェブブラウザにテキストや画像 などを表示したり リンクで紐付けを行うための マークアップ言語。
BlueGriffon では ワープロソフトのようにテキストを入力すると HTML で記述される。 - CSS – Cascading Style Sheets
ウェブページのデザインを指示する仕様書で「スタイルシート言語」で記述する。
BlueGriffon では テキストの書式設定を行うと 自動的にCSS が作成されるが、CSS を編集することで デザインは幅は大きく広がる。 - 相対パス と 絶対パス
相対パス は 現在の場所を起点にリンク先の場所を指定し、絶対パス は トップからの URL を指定する。
BlueGriffon で 画像を挿入したり リンクを作成する場合は「相対パス」で記述される。
ファイルの保存先
ウェブページが完成するとホスト(ウェブサーバ)の初期フォルダ(ルートディレクトリ)にページの表示に必要な素材と作成したウェブページを全てアップロードするため、相対パスのリンクが切れないようページを作成する前にページや素材のフォルダを作成し、フォルダ内のファイルやサブフォルダのファイル名には 全て半角英数を使用する。
新規作成

新規ページの作成は、メニューバーの ファイル から 新規作成 か 新規作成ウィザード を選択。

新規作成ウィザード を選択するとマークアップ言語の設定画面になるので、現在推奨されている HTML5 を選択して「次へ」。

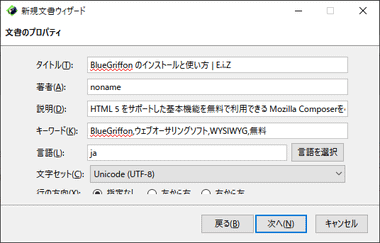
文書のプロパティでは meta要素 になる各項目を入力する。
- タイトル:ブラウザのタブや検索結果に表示されるページのタイトル
- 著者:ページの制作者
- 説明:ページの概要を詳しく記載
- キーワード:ページに関連したキーワードを入力(キーワードはカンマ(,)で区切る)
- 言語 : 言語選択 から 日本語 を選択。
- 文字セット:Unicode(UTF-8)
- 行の方向 : 指定なし

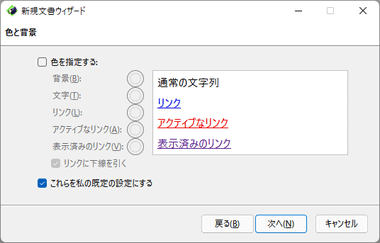
文字色やリンクの配色を指定。

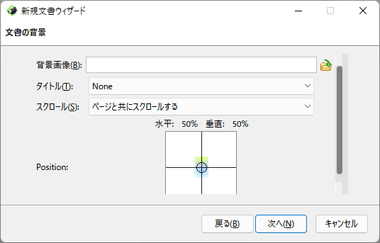
背景に画像を表示させる場合はフォルダアイコンをクリックして表示する画像ファイルを指定、背景画像が不要であれば未設定のまま「次へ」。
設定した背景画像は タイトル で None(単体)・Horizontally(横並び)・Vertically(縦並び)・Both(全体)から配置を指定。
スクロール では 指定した背景をスクロール時に移動させるか 固定したままにするか選択。

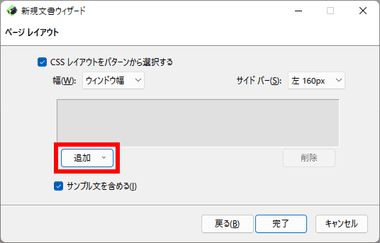
ページレイアウトではページ幅やサイドバー が設定でき、 追加 のリストからレイアウトを追加し、設定が終了したら「完了」。
ページの幅の固定は 幅 のドロップダウンリストからサイズを選択し、サイドバーを作成は サイドバー のドロップダウンリストから位置とサイズを選択。

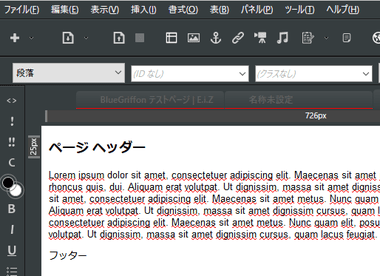
サンプルテキストが 記載された新規ページが表示される。

新規ページを作成したらメニューバーの ファイル から 保存 を選択して ファイルを保存。
書式設定 – CSS の編集

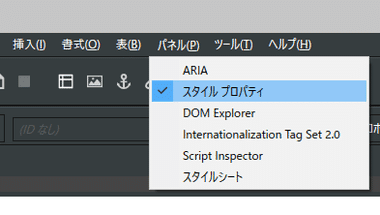
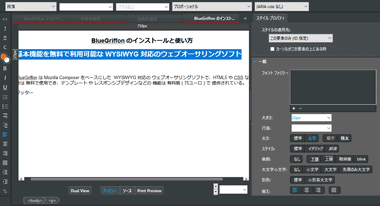
メニューバーの パネル から スタイルプロパティ にチェックを入れる。

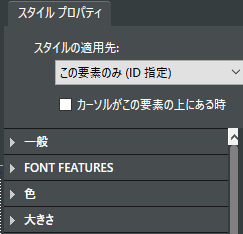
右サイドパネルに スタイル プロパティ が表示される。

スタイルプロパティ で書式設定をする場合は IDやクラスの設定が必要だが、BlueGriffonは自動設定 機能を実装している。
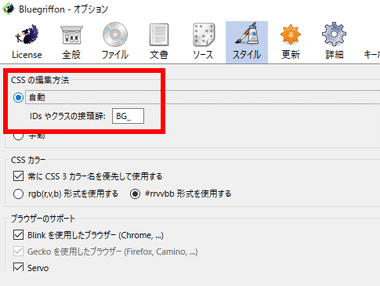
IDやクラス の自動設定を有効にするには、メニューバーの ツール から オプション を開き、スタイル の CSSの編集方法 で 自動 にチェックを入れる。

書式を適用する範囲を選択後 スタイル プロパティ で設定を行う。
フォント設定

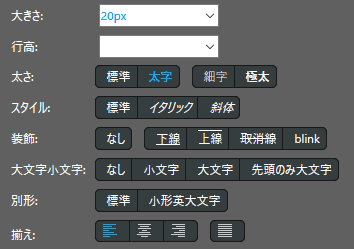
フォントサイズ・文字揃え・装飾・行高などは 一般 の項目で設定する。

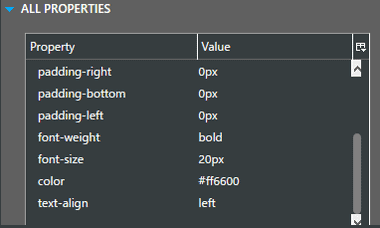
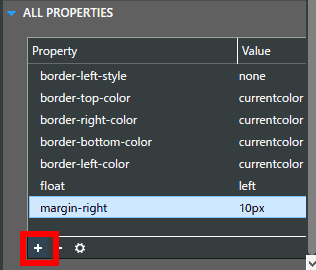
マージンやパディングなどは ALL PROPERTIES で設定でき、該当項目の数値をダブルクリックすると編集可能になる。

文字装飾・記号付きリスト・文字揃えなどは 左サイドのツールバーでも設定可能。
前景色・背景色

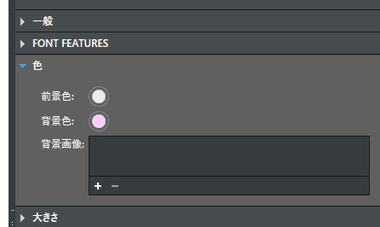
ページヘッダーや本文の文字色や背景色の変更は スタイルプロパティ の 色 で編集し、前景色は 文字色 、背景色には画像やグラデーションを設定できる。

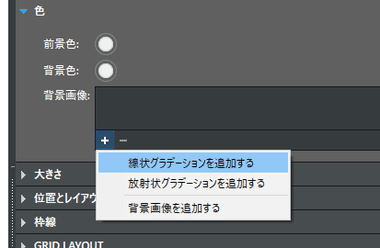
グラデーションを使用する場合は 背景画像 の「+」をクリックして 線状 または 放射状 を選択。
フロート(float)

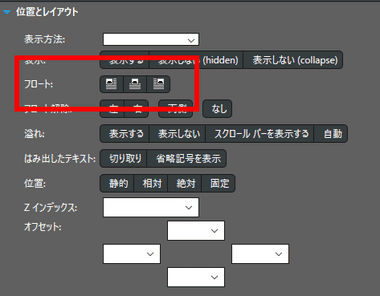
フロートは指定した画像などの要素を左右に寄せてテキストが回り込む表示方法で、指定するには 位置とレイアウト の項目にある フロート で アイコンを選択。

左フロートにすると画像が左に寄り、文章が画像の右側に回り込む。
直接編集

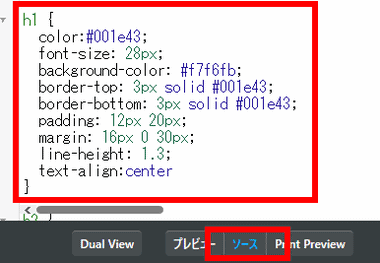
CSSは 表示を プレビュー から ソース に切り替えて編集できる。
コンテンツの作成
見出し

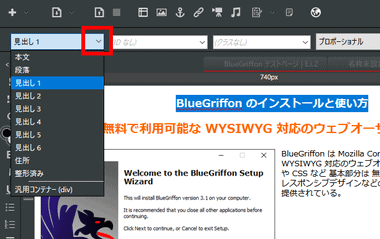
ページのタイトル的な部分に見出し1 、サブタイトルが 見出し2 といった具合に ページの内容を表す キーワードに 見出し を使用し、見出しや段落の設定は左上にある 書式選択 のドロップダウンリストから選択する。
画像の挿入

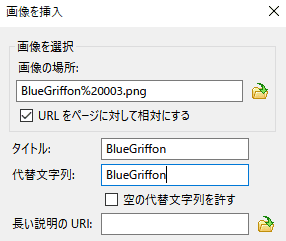
ツールアイコンの 画像 をクリックするか、メニューバーの 挿入 から 画像 を選択。

画像の場所 でフォルダアイコンをクリックして挿入する画像を指定し、URLをページ対して相対にする にチェックを入れて、タイトル と 代替文字列(alt属性)を入力。

画像の周囲に余白を追加する場合は、画像を選択した状態で ALL PROPERTIES を展開し、「+」をクリックして margin を追加。
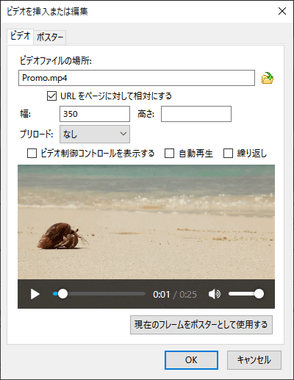
ビデオの挿入

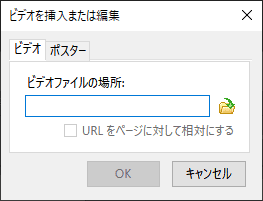
動画ファイル を直接挿入する場合は、ツールアイコンの ビデオ をクリックするか、メニューバーの 挿入 から ビデオ を選択。

ビデオファイルの場所 で 挿入する動画を指定。

幅 でページに挿入する際のプレーヤーのサイズを入力後、ビデオの制御コントロールを表示する にチェックを入れ、任意で 自動再生・繰り返し を有効にして「OK」で確定。
リンクの挿入

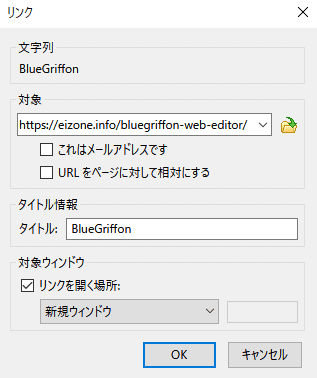
リンクを追加する文字列や画像 を選択した状態で ツールアイコンの リンク をクリックするか、メニューバーの 挿入 から リンク を選択。
リンクにはサイト内に移動するものとサイト外に移動するものがあり、基本的にサイト内のリンクには 相対パス を使用し、サイト外のリンクは 絶対パス を使用する。

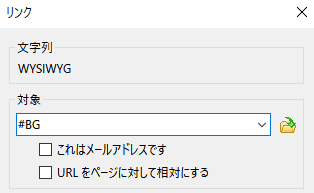
対象 の部分にリンク先の URL と タイトル を入力。
アンカー
アンカー は 同一ページ内など URL などがない場所に印を作るもので、見出しなどに IDを設定 して 作成する。

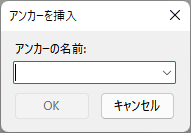
アンカーを追加するテキストを選択して、ツールアイコンの アンカー をクリックするか、メニューバーの 挿入 から アンカー を選択。

アンカーの名前 を求められるので、半角英数で任意の文字列を入力して「OK」をクリック。

ページ内に作成したアンカーへは任意のテキストを選択して リンク を作成し、 対象 に #(設定したID)を入力すれば作成できる。
ブラウザでの確認

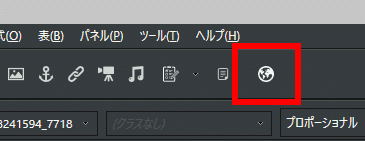
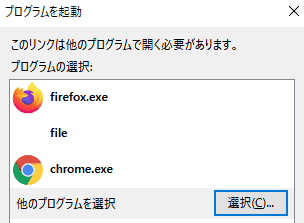
ページがある程度できたらツールアイコンから「ブラウザ」を選択して確認する。

現在は Chrome / Edge / Brave / Vivaldi などの Chromium系と Firefoxが主流なので、確認は双方のブラウザで行う。
実行ファイルの場所
- Google Chrome
C:\Program Files\Google\Chrome\Application - Firefox
C:\Program Files\Mozilla Firefox
- Microsoft Edge
C:\Program Files (x86)\Microsoft\Edge\Application
起動時の不具合
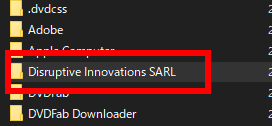
エラーメッセージ XMLパースエラー:定義されていない実態が使用されています。 が表示されてBlueGriffon が 起動しない場合は、 BlueGriffon のプロファイルが格納されている Disruptive Innovations SARL フォルダを削除すると回避できる。

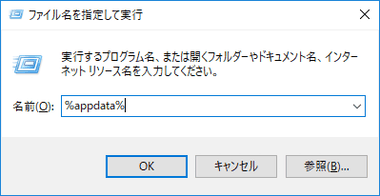
Disruptive Innovations SARL は隠しフォルダになっている Roaming フォルダ内にあるので、ファイル名を指定して実行 (Win + R キー)で %appdata% と入力して フォルダを開く。
C:\Users\(ユーザー名)\AppData\Roaming\Disruptive Innovations SARL\BlueGriffon

BlueGriffon を終了後 Roamingフォルダから Disruptive Innovations SARL をフォルダを削除する。
Disruptive Innovations SARL は BlueGriffon 起動時に自動生成されるため、再度 BlueGriffon を立ち上げると 通常よりも起動に時間を要する。
関連記事
Index KompoZer の特徴開発元ダウンロードシステム要件インストール設定KompoZer の使い方 KompoZer の特徴 ウェブページを作成する無料のウェブオーサリングソフト WYSIW…